レンタルサーバーでインターネット上に公開する前に、WordPressをパソコン上のローカル環境で開発するためのテスト環境を構築します。
XAMPPからLOCALへ
WordPressの主なローカルな開発環境には、MAMP(マンプ)とXAMPP(ザンプ)、Local(旧local by flywheel)があります。
MAMPはmacOS専用で、XAMPPとLocalは共にLinux Windows macOSで使用できます。
本サイトでは、使用方法が簡単なこととサーバーを選択可能なことからLocalを使用しローカル環境を構築します。
Local(旧local by flywheel)でのローカルテスト環境構築手順
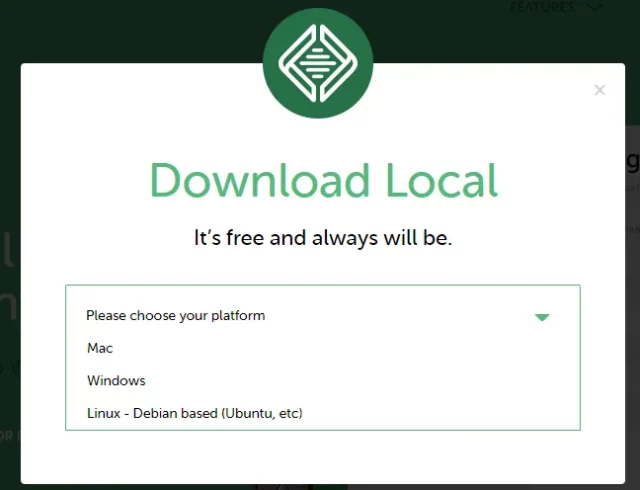
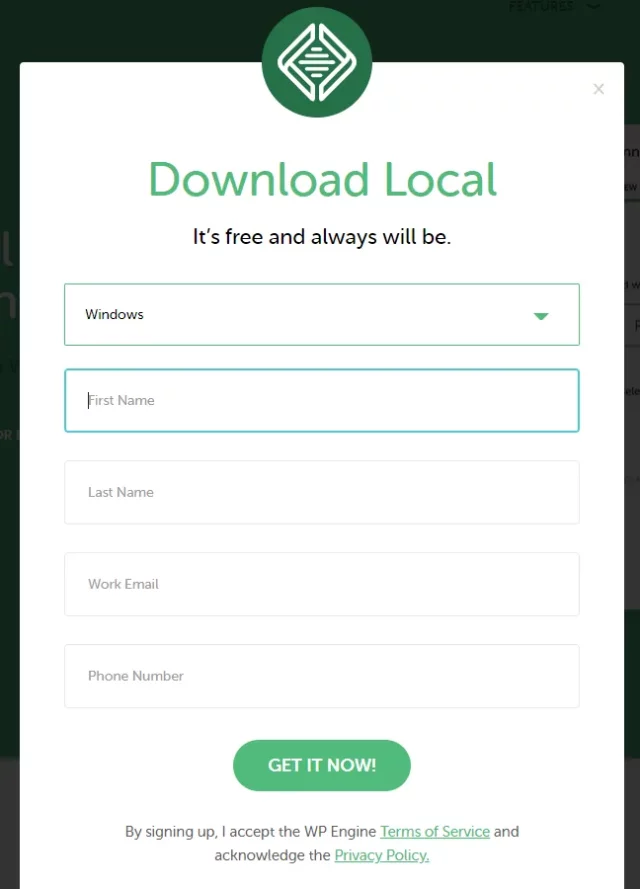
最初にLocal WordPress development toolのサイトでアカウント作成後にGET IT NOWボタンを押してインストーラーのダウンロードを行います。
Localバージョンアップ情報
2022 年 9 月 13 日 Local6.4.3リリース
- 新規および既存のサイトに PHP 8.1.9 のサポートを追加
- 利用可能な PHP バージョンの更新 (7.4.30 および 8.0.22)
- intl PHP 拡張機能を有効にしました
- WebP 画像のサポートを追加
- Xdebug をバージョン 3.1.5 に更新
Localインストール
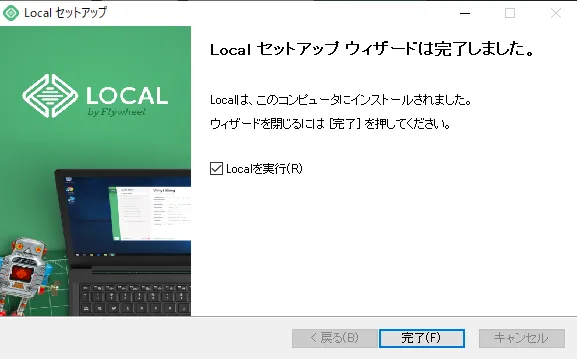
ダウンロードしたインストーラーを起動してLocalをインストールします。
インストール完了を確認しLocalを実行します。
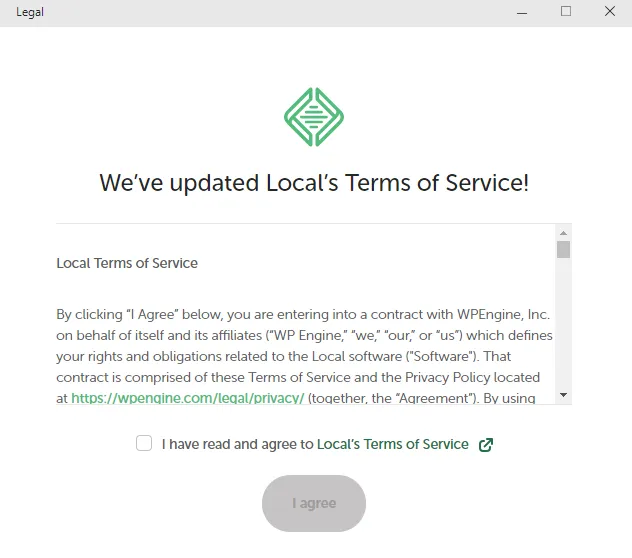
Localの実行
Local利用規約に同意し、エラーレポート機能の使用の有無を選択します。
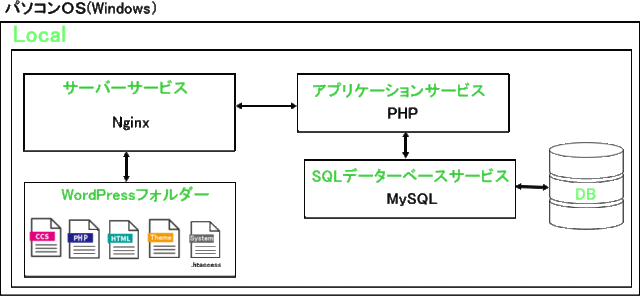
サーバーローカル環境の構築
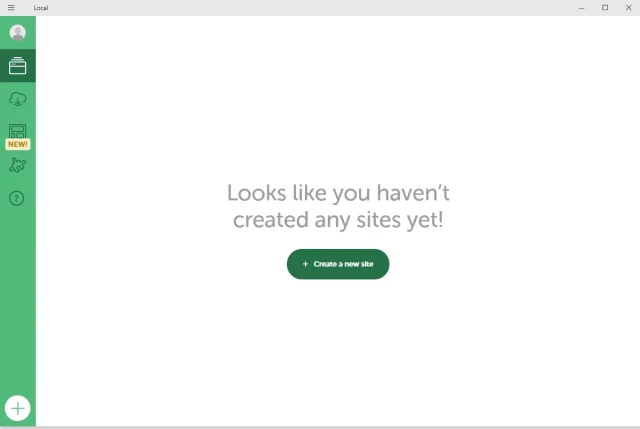
Localダッシュボードを起動し+Creat aNew siteボタンを押しローカルなサーバー環境の構築を始めます。
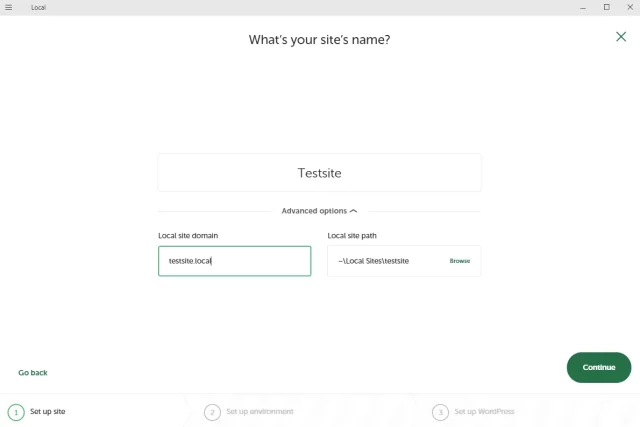
サイト名を入力後Continueボタンをクリックします。
(ドメイン名を変更したい場合、Advanceオプションでドメイン名を変更できますします。)
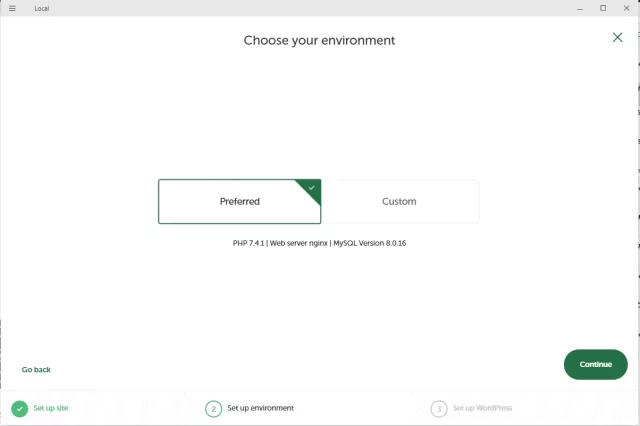
PHPバージョン、サーバーソフト(ApatchもしくはNGINX)、MySQLバージョンが選択できます。
特に指定がなければPreferredを選択してContinueボタンをクリックします。
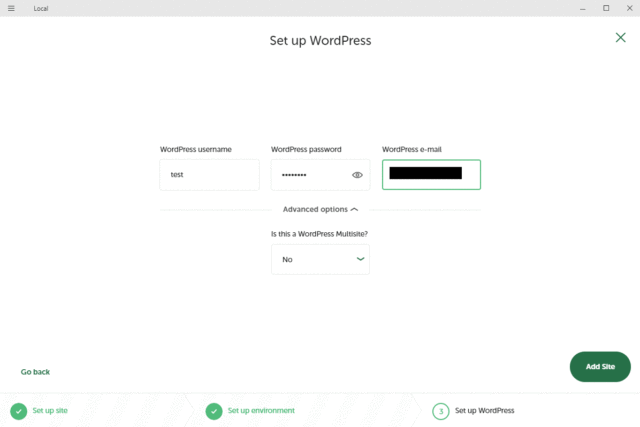
ワードプレスのセットアップ
ワードプレスで使用するユーザー名 パスワード メールアドレスを設定後、Add Siteボタンをクリックします。
(マルチサイト構成とする場合のみ、AdvanceオプションでYESを設定します。)
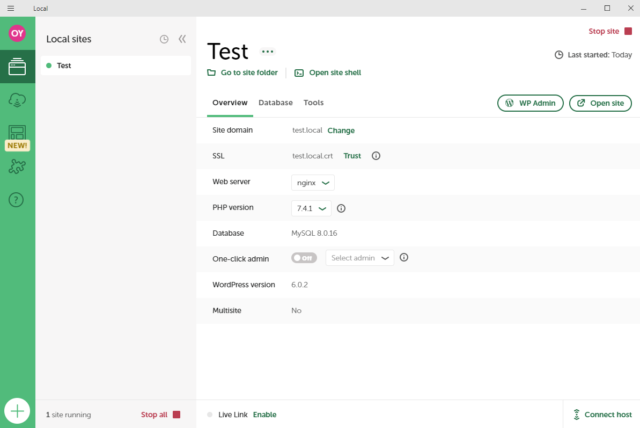
最新バージョンのワードプレスがインストールされた指定したドメイン名、環境を持つローカルサイトが出来上がります。
下記のサーバー管理画面で確認できます。
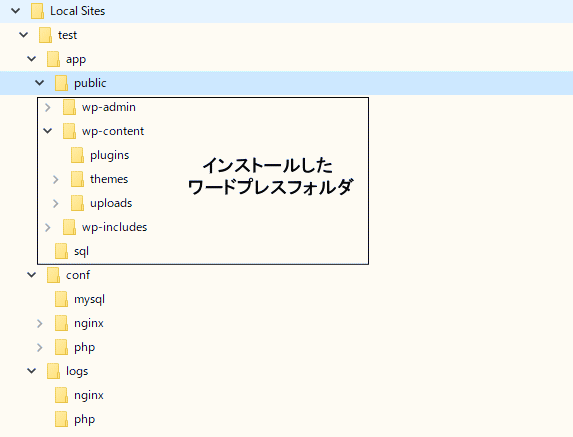
WordPressフォルダ
Localによってインストールされたワードプレスは、Local Site>サイト名>publicフォルダーに格納されます。
ワードプレスへのログイン
サーバー管理画面のWP AdminボタンをクリックしてWordpress管理画面へログインします。
日本語化がされていないのでSettinngs>General>Site Languageメニューから日本語を選択します。
文字化けを防ぐためにWP Multibyte Patchプラグインを導入します。
以上で、ローカル環境で稼働するWordpressのインストールが完了しました。