functions.phpファイルを使用して、WordPress テーマに独自の機能を追加できます。
functions.php
functions.phpを使って、テーマ内で使う関数を定義しWordPress のコア機能にフックさせることができます。
これにより、テーマをモジュール化し拡張して機能的にできます。
フックとは、WordPressのコア機能を変更すせずに機能を追加・削除する仕組みで、アクションフックとフィルターフックがあります。
アクションフック
値の受け渡しを行わずある機能が実行されるタイミングで新たな機能を実行する場合などに使用するフック。
functions.phpでのアイキャッチ画像の設定機能の追加例
/*
サムネイル画像設定機能の追加
*/
add_theme_support('post_thumbnails');
既存テーマファイル(既存機能.php)での機能追加例
/*
新しい機能を持つ関数test01を定義する。
*/
function test01(){
機能
};
/*
既存機能が実行されるタイミングで、関数test01も実行する。(アクションフック)
*/
add_action('既存機能','test01');
フィルターフック
WordPressのコアの動作をフィルターして処理を変更する。
WordPress 6.1 のパフォーマンス フィールド ガイド
引数で値を受け渡し、処理の途中で出力するために使用するフック。
<?php add_filter( $tag, $function_to_add, $priority, $accepted_args ); ?>
// add_filter( フック名, コールバック関数名, 優先順位, 引数の数 );$tag:フィルターフック名
$function_to_add:フィルターが適用されたときに呼び出される関数名
$priority:関数優先順位(数値が小さいほど早く実行)
$accepted_args:関数の引数の数
フィルターフック使用例
// 抜粋文が自動的に生成される場合に最後に付与される文字列を変更します。
function cms_excerpt_more() {
return ' ...';
}
add_filter('excerpt_more', 'cms_excerpt_more');
// 抜粋文が自動的に生成される場合にデフォルトの文字数を変更します。
function cms_excerpt_length() {
return 120;
}
add_filter('excerpt_mblength', 'cms_excerpt_length');
// decoding 属性無効化(wordpress6.1)
add_filter( 'wp_img_tag_add_decoding_attr', '__return_false' );
結果のみを返す関数。
/**
* Returns true.
*
* Useful for returning true to filters easily.
*
* @since 3.0.0
*
* @see __return_false()
*
* @return true True.
*/
function __return_true() { // phpcs:ignore WordPress.NamingConventions.ValidFunctionName.FunctionDoubleUnderscore,PHPCompatibility.FunctionNameRestrictions.ReservedFunctionNames.FunctionDoubleUnderscore
return true;
}
/**
* Returns false.
*
* Useful for returning false to filters easily.
*
* @since 3.0.0
*
* @see __return_true()
*
* @return false False.
*/
function __return_false() { // phpcs:ignore WordPress.NamingConventions.ValidFunctionName.FunctionDoubleUnderscore,PHPCompatibility.FunctionNameRestrictions.ReservedFunctionNames.FunctionDoubleUnderscore
return false;
}
/**
* Returns 0.
*
* Useful for returning 0 to filters easily.
*
* @since 3.0.0
*
* @return int 0.
*/
function __return_zero() { // phpcs:ignore WordPress.NamingConventions.ValidFunctionName.FunctionDoubleUnderscore,PHPCompatibility.FunctionNameRestrictions.ReservedFunctionNames.FunctionDoubleUnderscore
return 0;
}
/**
* Returns an empty array.
*
* Useful for returning an empty array to filters easily.
*
* @since 3.0.0
*
* @return array Empty array.
*/
function __return_empty_array() { // phpcs:ignore WordPress.NamingConventions.ValidFunctionName.FunctionDoubleUnderscore,PHPCompatibility.FunctionNameRestrictions.ReservedFunctionNames.FunctionDoubleUnderscore
return array();
}
/**
* Returns null.
*
* Useful for returning null to filters easily.
*
* @since 3.4.0
*
* @return null Null value.
*/
function __return_null() { // phpcs:ignore WordPress.NamingConventions.ValidFunctionName.FunctionDoubleUnderscore,PHPCompatibility.FunctionNameRestrictions.ReservedFunctionNames.FunctionDoubleUnderscore
return null;
}
/**
* Returns an empty string.
*
* Useful for returning an empty string to filters easily.
*
* @since 3.7.0
*
* @see __return_null()
*
* @return string Empty string.
*/
function __return_empty_string() { // phpcs:ignore WordPress.NamingConventions.ValidFunctionName.FunctionDoubleUnderscore,PHPCompatibility.FunctionNameRestrictions.ReservedFunctionNames.FunctionDoubleUnderscore
return '';
}
子テーマfunctions.phpの使用
子テーマのfunctions.phpに独自の関数を記述することができます。
子テーマのfunctions.phpに関数を追加することで、親テーマを変更することなく処理を追加できます。
子テーマを使うことでWordPressがバージョンアップされたときに、変更した機能が消える心配がありません。
子テーマ は、親テーマの機能を拡張または置換するために使用できます。
functions.phpの実行順序
WordPress は、子テーマのfunctions.phpを親テーマの直前に読み込みます。
そのため、functions.phpは子テーマ→親テーマの順に実行されます。
子テーマの functions.php の中に after_setup_theme で処理を記述することで、テーマが読み込まれた後に処理が実行されるため、子テーマから親テーマの設定を変更する事ができます。
子テーマ→親テーマ→子テーマのafter_setup_theme で指定した処理で実行されます。
カスタムヘッダー機能の有効化
カスタムヘッダーは、テーマのトップヘッダー画像として選択する画像。
functions.phpでカスタムヘッダー機能を有効にすることで、
管理画面→「外観」→カスタマイズ→ヘッダー画像
にてカスタムヘッダーを指定できるようになる。
Codexマニュアル Custom Headers
カスタムヘッダーを使用
add_theme_support('custom-header');関数を使用してカスタム ヘッダーを有効にする。
<?php
// カスタムヘッダー
add_theme_support(
'custom-header',
array(
'width' => 950,
'height' => 295,
'header-text' => false,
'default-image' => '%s/images/top/main_image.png',
)
);カスタムヘッダー表示箇所
get_custom_header()関数を使用して、カスタムヘッダーで設定した画像情報を取得し表示する。
<img src="<?php header_image(); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" />カスタムメニュー機能の有効化
カスタムメニューは、テーマのメニューを有効化し、挿入位置を登録する機能です。
にてカスタムメニューを指定できるようになる。
Codexマニュアル メニュー画面
カスタムメニューの使用
functions.phpでは、カスタムメニュー機能を有効にしカスタムメニューを使用する場所と管理画面上の表示名称を指定します。
Codexマニュアル register_nav_menus( string[] $locations = array() )
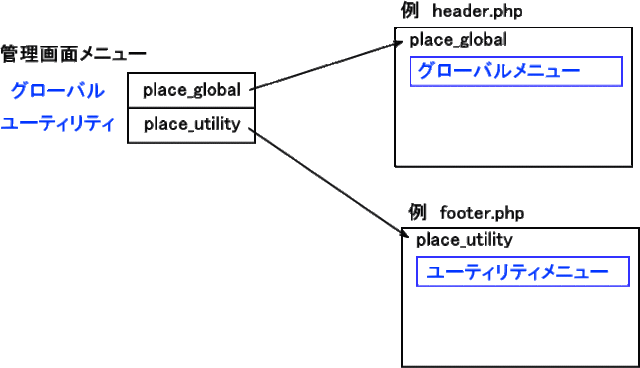
下記は、グローバルメニューで設定したメニューをplace_global位置に表示し、ユーティリティメニューで設定したメニューをplace_utility位置に表示するよう指定しています。
// カスタムメニュー
register_nav_menus(
array(
'place_global' => 'グローバル',
'place_utility' => 'ユーティリティ',
)
);カスタムヘッダー表示箇所
ヘッダー内部にユーティリティメニューで指定したメニューを表示し、ヘッダー下部にグローバルメニューで指定したメニューを表示する場合。
wp_nav_menu( array $args = array() )関数を利用する。
Codexマニュアル wp_nav_menu( array $args = array() )
<?php
wp_nav_menu(array(
'container' => 'nav',
'container_id' => 'utility-nav',
'theme_location' => 'place_utility',
));
?>
</div>
</header>
<?php wp_nav_menu(array(
'container' => 'nav',
'container_id' => 'global-nav',
'theme_location' => 'place_global',
));
?>アイキャッチ画像の有効化
functions.phpに以下の関数を記述してアイキャッチ画像を有効化し、デフォルトサイズの設定をします。
// アイキャッチ画像を利用できるようにします。
add_theme_support('post-thumbnails');
// アイキャッチデフォルト画像サイズの設定
set_post_thumbnail_size(200, 200 ,true);アイキャッチ画像サイズ指定する。
functions.phpにset_post_thumbnail_size( int $width , int $height , bool|array $crop = false )を記述して画像サイズを指定。
第3引数は、画像切り取り指定の設定。true: 画像を指定した大きさに切り取る。false: 初期値。切り取りを行わず、指定した幅と高さに合うように、元の画像の縦横比を維持したままリサイズする。
Codexマニュアル set_post_thumbnail_size
識別子対応に画像サイズを登録
add_image_size( )関数で、識別子対応の新しい画像サイズを登録できます。
add_image_size( string $name , int $width , int $height , bool|array $crop = false )
第一引数(string $name)が画像サイズ識別子として使われます。
Codexマニュアル add_image_size
// 新しい画像サイズの登録例
add_image_size('small_img', 61, 61, true);
// 新しい画像サイズの登録例
add_image_size('middle_img', 658, 113, true);
// 新しい画像サイズの登録例
add_image_size('large_img', 120, 120, true);***_img:画像サイズ識別子。
アイキャッチ画像の表示
表示箇所にthe_post_thumbnail()関数を使用し設定したアイキャッチ画像を表示します。
Codexマニュアル the post thumbnail()関数の使用
<?php
if ( has_post_thumbnail() ) { // 投稿にアイキャッチ画像が割り当てられているかチェック。
the_post_thumbnail();
}
?>Codexマニュアル the_post_thumbnail関数
表示箇所に識別子を指定してアイキャッチ画像を表示します。
<?php
if ( has_post_thumbnail() ) { // 投稿にアイキャッチ画像が割り当てられているかチェック。
the_post_thumbnail( '画像サイズ識別子' );
}
?>WordPress のデフォルト画像サイズ
'thumbnail', 'medium', 'large', 'full'(アップロードした画像のサイズ)を使用できます。
これらの画像サイズは WordPress の管理画面の 設定 → メディア で指定することができます。
デフォルト画像サイズの使用
the_post_thumbnail(); // パラメータなし -> 'post-thumbnail'
the_post_thumbnail( 'thumbnail' ); // サムネイル (デフォルト 160px x 150px :最大値)
the_post_thumbnail( 'medium' ); // 中サイズ (デフォルト 320px x 300px :最大値)
the_post_thumbnail( 'large' ); // 大サイズ (デフォルト 640px x 1024px :最大値)
the_post_thumbnail( 'full' ); // フルサイズ (アップロードした画像の元サイズ)ウィジットエリアの有効化
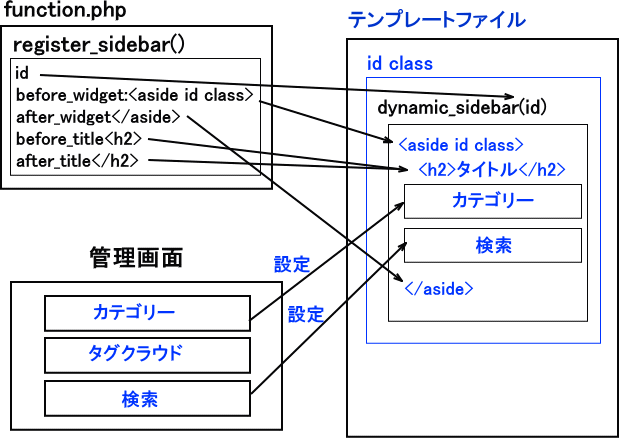
WordPress ウィジェットはサイドバーやフッターなどdynamic_sidebar()関数が記述されたテンプレートファイルにコンテンツや機能を追加します。
WordPress にはデフォルトで「カテゴリー」「タグクラウド」「検索」などのウィジェットがあります。
functions.phpに、register_sidebar()関数を記述することで、WordPressのウィジット機能が有効となります。
Codexマニュアル ウィジェット
// ウィジェット
register_sidebar(array(
'name' => 'サイドバーウィジェットエリア(上)',
'id' => 'primary-widget-area',
'description' => 'サイドバー上部のウィジェットエリア',
'before_widget' => '<aside id="%1$s" class="widget-container %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
));
register_sidebar(array(
'name' => 'サイドバーウィジェットエリア(下)',
'id' => 'secondary-widget-area',
'description' => 'サイドバー下部のウィジェットエリア',
'before_widget' => '<aside id="%1$s" class="widget-container %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
));name: 管理画面に表示されるウィジットエリアの名前。
id: ウィジットエリアid
(dynamic_sidebar()関数を使ってウィジットを表示するテンプレートファイル中で、ウィジットエリアを特定するために使用)
description: 管理画面で表示されるウィジットエリアの詳細説明を記述する為に使用。
before_widget: ウィジットの前に出力されるHTMLコード
after_widget: ウィジットの後ろに出力されるHTMLコード
(%1&sは、ウィジットのid。%2$sはクラス名にに置き換わる。)
before_title: タイトルの前に出力されるHTMLコード
after_title: タイトルの後に出力されるHTMLコード

Codexマニュアル register_sidebar()関数
WordPress 管理画面の 「外観」> 「ウィジェット」から追加、削除、並べ替えで「カテゴリー」「タグクラウド」「検索」などの各種ウィジェットを利用できるようになります。
Codexマニュアル テーマのウィジェット対応
サイドバーでのウィジット使用
サイドバーのウィジット出力個所にdynamic_sidebar()関数を記述する。
<section id="sidebar">
<div id="primary" class="widget-area">
<?php dynamic_sidebar('primary-widget-area'); ?>
</div><!-- #primary end -->
<div id="secondary" class="widget-area">
<?php dynamic_sidebar('secondary-widget-area'); ?>
</div><!-- #secondary end -->
</section><!-- #sidebar end -->フッターでのウィジット使用
functions.phpに、register_sidebar()関数を記述しウィジット機能を有効します。
// ウィジェット
register_sidebar(array(
'name' => 'フッターウィジェットエリア',
'id' => 'primary-widget-area',
'description' => 'フッターのウィジェットエリア',
'before_widget' => '<aside id="%1$s" class="widget-container %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
));フッターのウィジット出力個所にdynamic_sidebar()関数を記述する。
<section id="footer">
<div id="primary" class="widget-area">
<?php dynamic_sidebar('primary-widget-area'); ?>
</div><!-- #primary end -->
</section><!-- #sidebar end -->Codexマニュアル dynamic_sidebar() 関数
抜粋文の表示条件の変更
抜粋分表示箇所の記述。
<?php the_excerpt(); ?>Codexマニュアル the excerptテンプレートタグ
抜粋分文字数の変更
Multibyte Patchプラグインのデフォルト文字数110字を変更する。
function new_excerpt_mblength($length) {
return 120; //抜粋する文字数を120文字に設定
}
add_filter('excerpt_mblength', 'new_excerpt_mblength');抜粋分の続き表現 […]を変更
Multibyte Patchプラグインのデフォルト表現 […]を変更する。
function change_excerpt_more($post) {
return '' . '...続きを読む' . '';
}
add_filter('excerpt_more', 'change_excerpt_more');add_theme_support() 関数
テーマが特定の機能を動作させるために、functions.phpファイルの中で指定する関数。
Codexマニュアル add_theme_support
書式
<?php add_theme_support( $feature, $arguments ); ?>動作させる機能は、第一引数で指定する。
指定できる機能は以下の通り。
- post-formats
- post-thumbnails → アイキャッチ画像の有効化を参照
- custom-background
- custom-header → カスタムヘッダーの有効化を参照
- automatic-feed-links
- html5
- title-tag
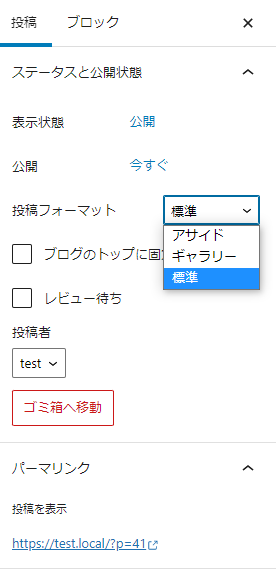
投稿フォーマット(post-formats)
投稿フォーマットとは、テーマが投稿を特定のフォーマットとスタイルで表示するために使用するもの。
サポートしているフォーマット
- aside – 通常はタイトルなしのスタイルです。Facebook ノートの更新に似ています。
- gallery – 画像のギャラリーです。投稿にはギャラリーのショートコードが含まれている可能性が高く、画像の添付ファイルもあるでしょう。
- link – 他のサイトへのリンクです。テーマによっては、投稿内容の最初の
<a href="">タグを外部リンクとして使用したい場合があります。別のアプローチとしては、投稿がURLのみで構成されている場合、そのURLがURLとなり、タイトル (post_title) はアンカーに付けられた名前となります。 - image – 一枚の画像です。投稿の最初の
<img>タグが画像とみなされます。あるいは、投稿がURLのみで構成されている場合は、それが画像のURLとなり、投稿のタイトル(post_title)が画像のタイトル属性となります。 - quote – 引用文です。おそらく、引用の内容を保持するblockquoteが含まれるでしょう。あるいは、引用は内容だけの場合もありますが、その場合はソース/著者がタイトルになります。
- status – ツイッターのステータス更新に似た短いステータス更新。
- video – 1つの動画です。投稿内容の最初の
<video>タグまたはオブジェクト/埋め込みが動画とみなされます。あるいは、投稿が URL のみで構成されている場合は、それが動画の URL になります。ブログで動画サポートが有効になっている場合は、記事の添付ファイルとして動画を含めることもできます。 (プラグイン経由など) - audio – オーディオファイルです ポッドキャスティングに使用できます。
- chat – チャットの表示で使用できます。
Codexマニュアル post-formats
テーマでの投稿フォーマットサポート追加
add_theme_support( 'post-formats', array( 'aside', 'gallery' ) );投稿タイプのサポートの追加
add_post_type_support( 'page', 'post-formats' );
Codexマニュアル add_post_type_support
Codexマニュアル post class
custom-background(カスタム背景)
custom-backgroundは、背景色と画像のカスタマイズ機能を有効化します。
Codexマニュアル custom-background
$args = array(
'default-color' => '000000',
'default-image' => '画像url',
);
add_theme_support( 'custom-background', $args );automatic-feed-links
RSS フィードのリンクを HTMLの <head>に追加。
add_theme_support( 'automatic-feed-links' );追加されたRSS フィードリンク。
<link rel="alternate" type="application/rss+xml" title="Test » フィード" href="https://test.local/feed/" />html5
この機能は、コメントフォーム、検索フォーム、コメントリスト、ギャラリーでHTML5マークアップの使用を許可します。
add_theme_support( 'html5', array( 'comment-list', 'comment-form', 'search-form', 'gallery', 'caption' ) );Codexマニュアル html5
Title Tag
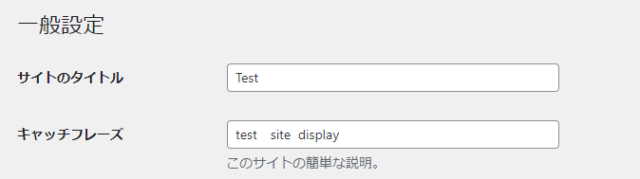
<head>内に、<title>タグとしてWordPress管理画面の一般設定で入力したサイトのタイトルを
ページのタイトル-サイト
の形式で出力する。

add_theme_support( 'title-tag' );